Unplugging the chaos
During a 12-week user interface training program at Memorisely Bootcamp, I conducted a redesign of the Unplug Meditation app. My tasks included enhancing the app's interface, incorporating a more cohesive design system, and increasing the accessibility and ease of use of the app. The project took approximately 5 weeks to complete, from the initial planning phase to the creation of a prototype.
Client
Unplug / Memorisely
Role
Competitive analysis, UI Design, Prototyping
Time
2022 / 5 weeks
Time
2022 / 5 weeks

Unplugging the chaos
During a 12-week user interface training program at Memorisely Bootcamp, I conducted a redesign of the Unplug Meditation app. My tasks included enhancing the app's interface, incorporating a more cohesive design system, and increasing the accessibility and ease of use of the app. The project took approximately 5 weeks to complete, from the initial planning phase to the creation of a prototype.
Client
Unplug / Memorisely
Role
Competitive analysis, UI Design, Prototyping
Time
2022 / 5 weeks
Time
2022 / 5 weeks

Unplugging the chaos
During a 12-week user interface training program at Memorisely Bootcamp, I conducted a redesign of the Unplug Meditation app. My tasks included enhancing the app's interface, incorporating a more cohesive design system, and increasing the accessibility and ease of use of the app. The project took approximately 5 weeks to complete, from the initial planning phase to the creation of a prototype.
Client
Unplug / Memorisely
Role
Competitive analysis, UI Design, Prototyping
Time
2022 / 5 weeks
Time
2022 / 5 weeks
01
Project brief & Goals
Unplug is a meditation product in a competitive industry. Within the product there is not much hierarchy of information, the color palette is not accessible, components and spacing is not consistent and the general experience of finding and selecting a meditation is not clear.
For this case study, we were tasked with applying the Bootcamp curriculum. We were given five weeks to improve the overall interface of the Unplug App, work through the foundations, build up all of the components and create an interactive prototype with everything made.
01
Project brief & Goals
Unplug is a meditation product in a competitive industry. Within the product there is not much hierarchy of information, the color palette is not accessible, components and spacing is not consistent and the general experience of finding and selecting a meditation is not clear.
For this case study, we were tasked with applying the Bootcamp curriculum. We were given five weeks to improve the overall interface of the Unplug App, work through the foundations, build up all of the components and create an interactive prototype with everything made.
01
Project brief & Goals
Unplug is a meditation product in a competitive industry. Within the product there is not much hierarchy of information, the color palette is not accessible, components and spacing is not consistent and the general experience of finding and selecting a meditation is not clear.
For this case study, we were tasked with applying the Bootcamp curriculum. We were given five weeks to improve the overall interface of the Unplug App, work through the foundations, build up all of the components and create an interactive prototype with everything made.



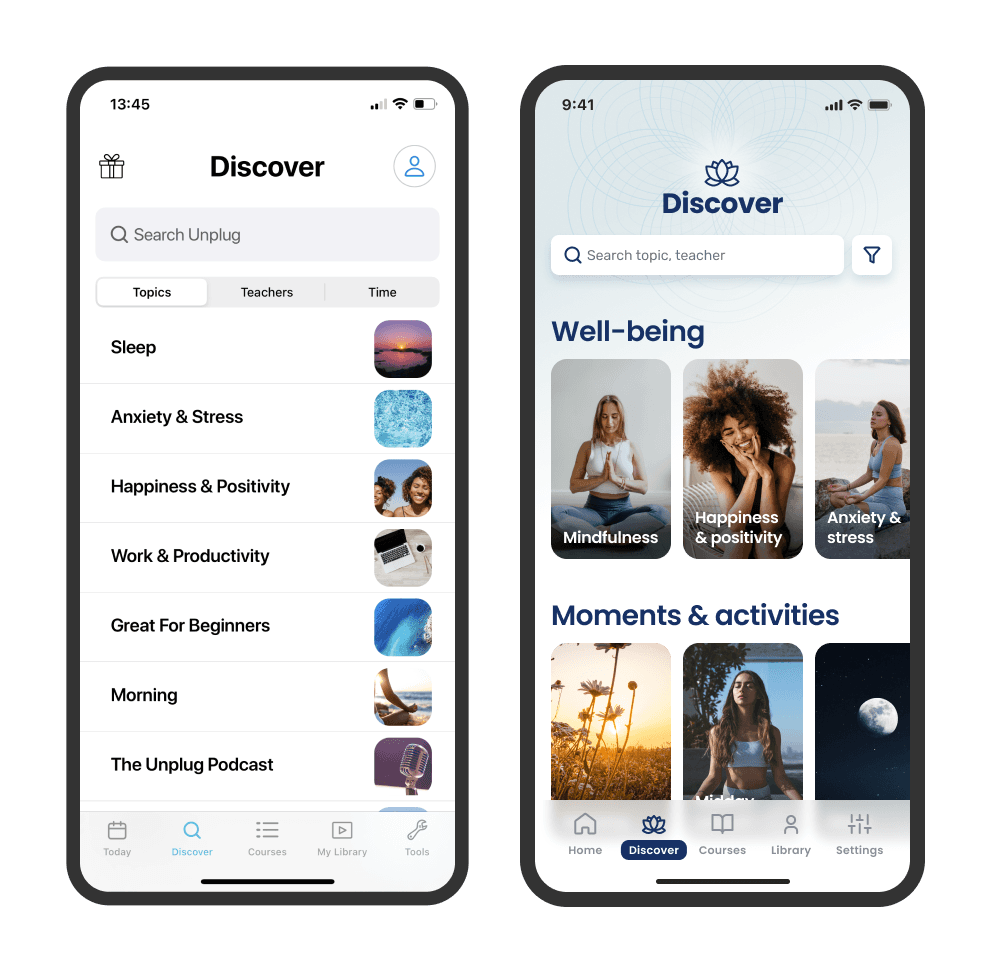
Current Unplug app
02
Research & design audit
Given the time constraints, we weren't able to conduct extensive research. However, in order to make more informed decisions, we aimed to gather some initial background information.
Researching the company behind the product, their vision, and the current design approach used in their product.
We explored the most popular meditation apps in the market, examining their features, common UI patterns and what made their UI appealing.
We examined user reviews to understand how well the app was currently performing and identify any common user issues that could be addressed in the redesign process.
To begin the redesign process, we performed a brief examination of the existing design, with the goal of finding areas that can be improved. Suggestions for enhancing the overall experience, addressing inconsistencies and needed updates for design elements.
02
Research & design audit
Given the time constraints, we weren't able to conduct extensive research. However, in order to make more informed decisions, we aimed to gather some initial background information.
Researching the company behind the product, their vision, and the current design approach used in their product.
We explored the most popular meditation apps in the market, examining their features, common UI patterns and what made their UI appealing.
We examined user reviews to understand how well the app was currently performing and identify any common user issues that could be addressed in the redesign process.
To begin the redesign process, we performed a brief examination of the existing design, with the goal of finding areas that can be improved. Suggestions for enhancing the overall experience, addressing inconsistencies and needed updates for design elements.
02
Research & design audit
Given the time constraints, we weren't able to conduct extensive research. However, in order to make more informed decisions, we aimed to gather some initial background information.
Researching the company behind the product, their vision, and the current design approach used in their product.
We explored the most popular meditation apps in the market, examining their features, common UI patterns and what made their UI appealing.
We examined user reviews to understand how well the app was currently performing and identify any common user issues that could be addressed in the redesign process.
To begin the redesign process, we performed a brief examination of the existing design, with the goal of finding areas that can be improved. Suggestions for enhancing the overall experience, addressing inconsistencies and needed updates for design elements.



Design annotations
04
Moodboard & design principles
Given that the Unplug brand extends beyond just the app, we decided to maintain close to the current brand identity and integrate it more effectively into the app's user interface. We established a set of design principles that aligned with the brand's look, feel and vision to guide our design choices throughout the project.
04
Moodboard & design principles
Given that the Unplug brand extends beyond just the app, we decided to maintain close to the current brand identity and integrate it more effectively into the app's user interface. We established a set of design principles that aligned with the brand's look, feel and vision to guide our design choices throughout the project.
04
Moodboard & design principles
Given that the Unplug brand extends beyond just the app, we decided to maintain close to the current brand identity and integrate it more effectively into the app's user interface. We established a set of design principles that aligned with the brand's look, feel and vision to guide our design choices throughout the project.



We make it inspirational and personal
Discover as many ways to meditate as there are to make an egg..
Meditations for any situation.
The meditation app for people who think they can’t meditate.
Meditations for real people by real people (who also happens to be experts).
Simple, consistent,
and every day
Our mission is to make it effortless to learn, and to inspire you to pause, breathe and unplug daily for just a few minutes a day.
We make our meditations feel short by keeping them simple, modern and fun.
We help people building a habit.
Clean, calm, and functional
Unplug’s clean, modern design calms you the instant you walk through the door or log on to our website.
Meditation can be delivered without excess fluff or fuss.
05
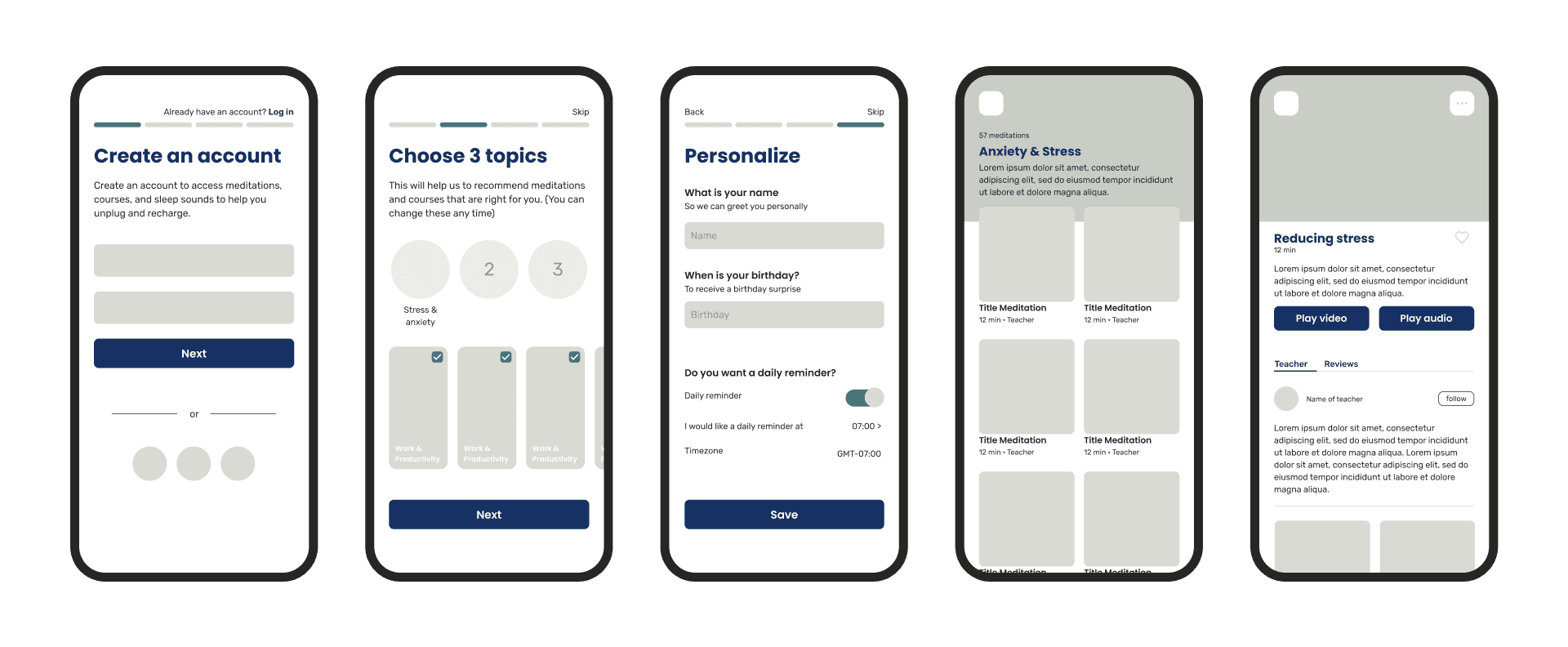
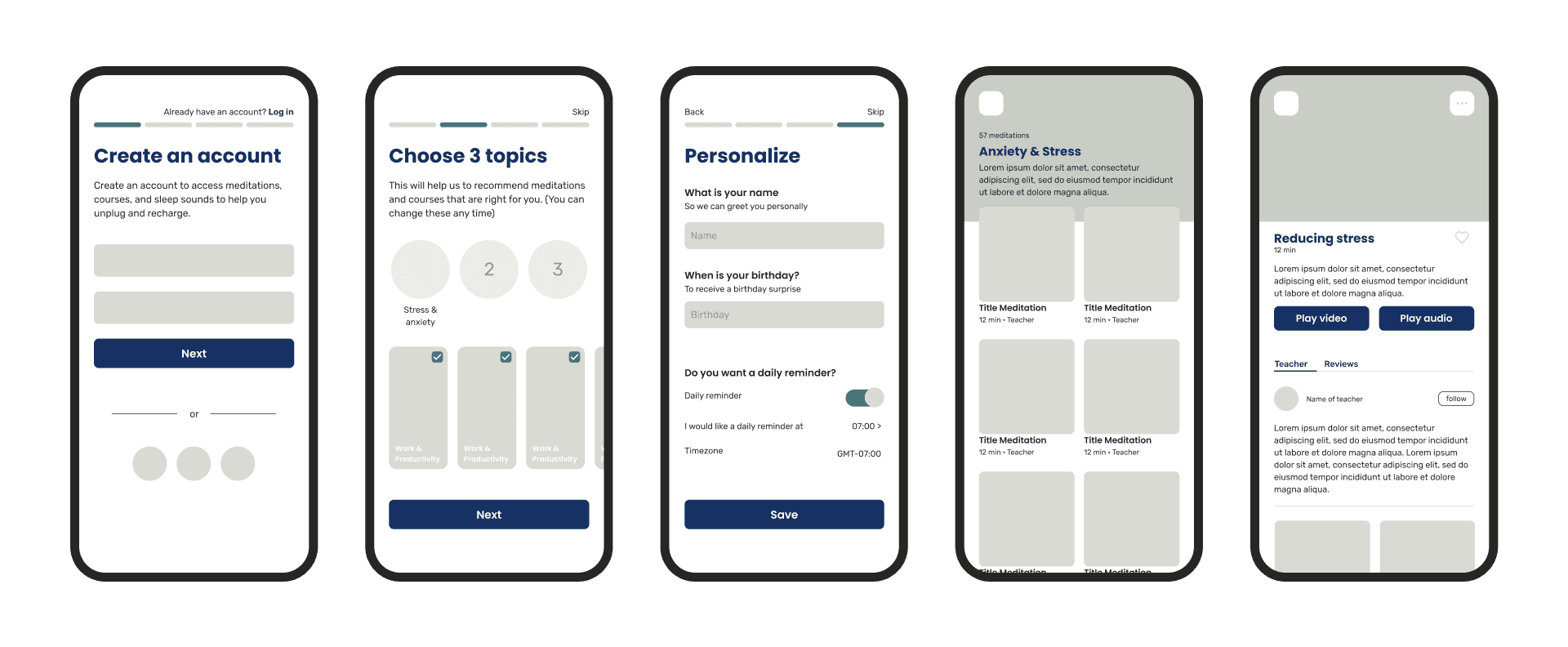
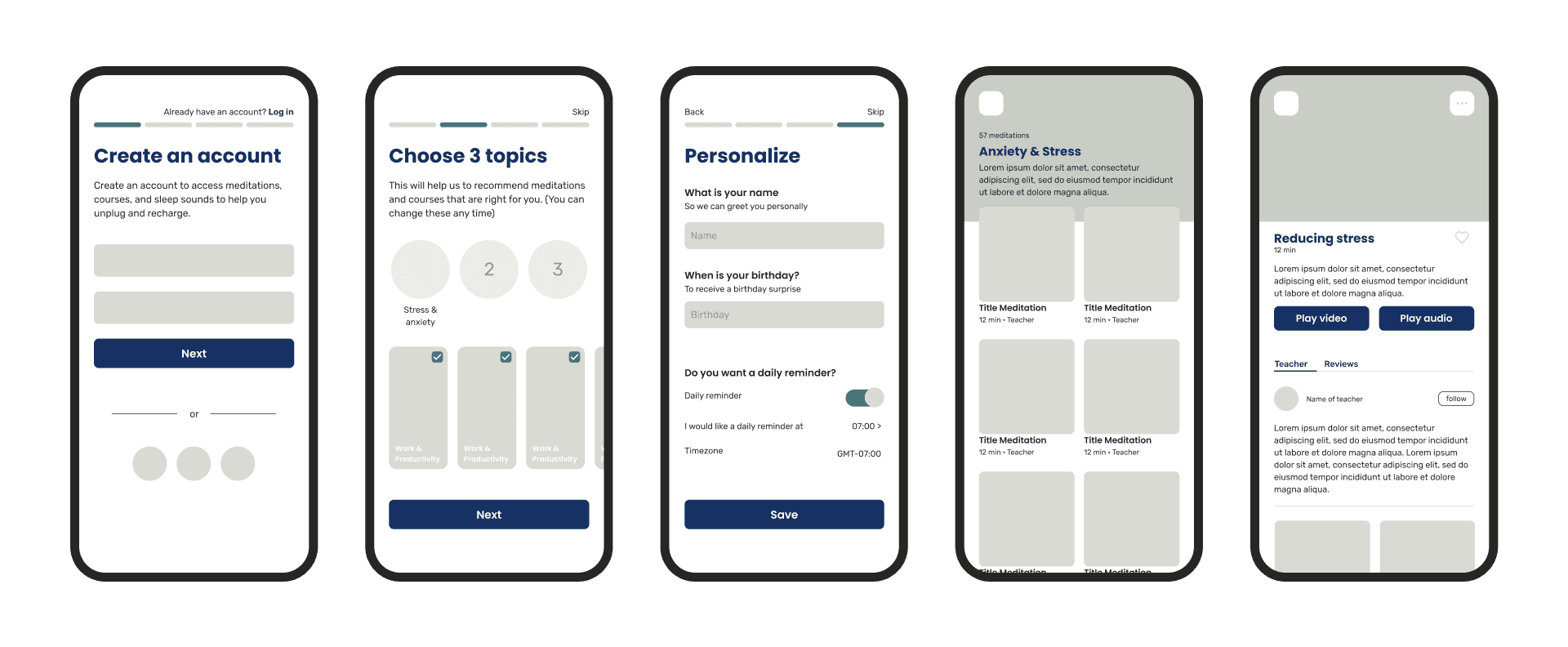
Wireframing
We decided to concentrate on two user journeys: the onboarding process and the flow for discovering and completing a meditation session. To begin, we examined various options on paper and developed low-fidelity wireframes.
05
Wireframing
We decided to concentrate on two user journeys: the onboarding process and the flow for discovering and completing a meditation session. To begin, we examined various options on paper and developed low-fidelity wireframes.
05
Wireframing
We decided to concentrate on two user journeys: the onboarding process and the flow for discovering and completing a meditation session. To begin, we examined various options on paper and developed low-fidelity wireframes.






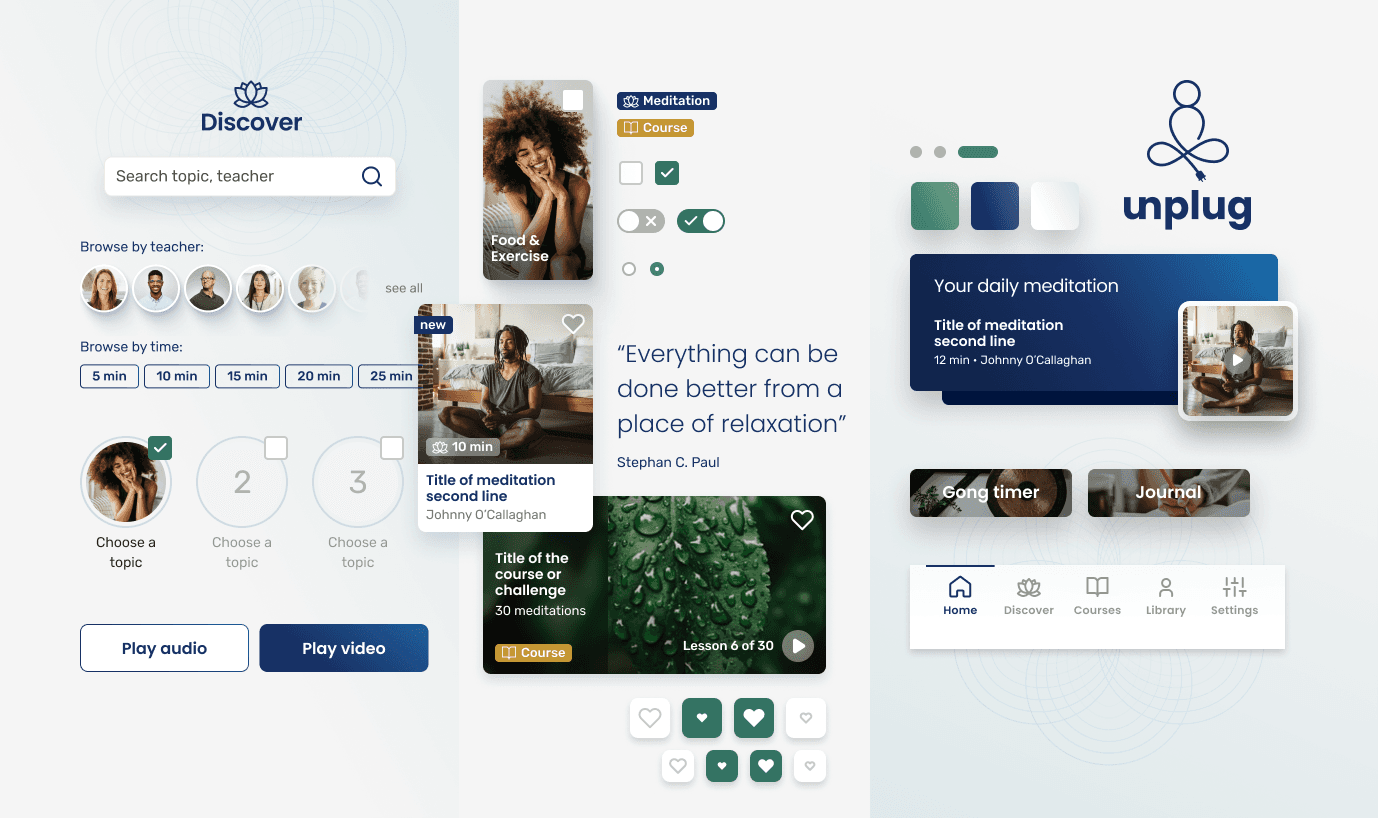
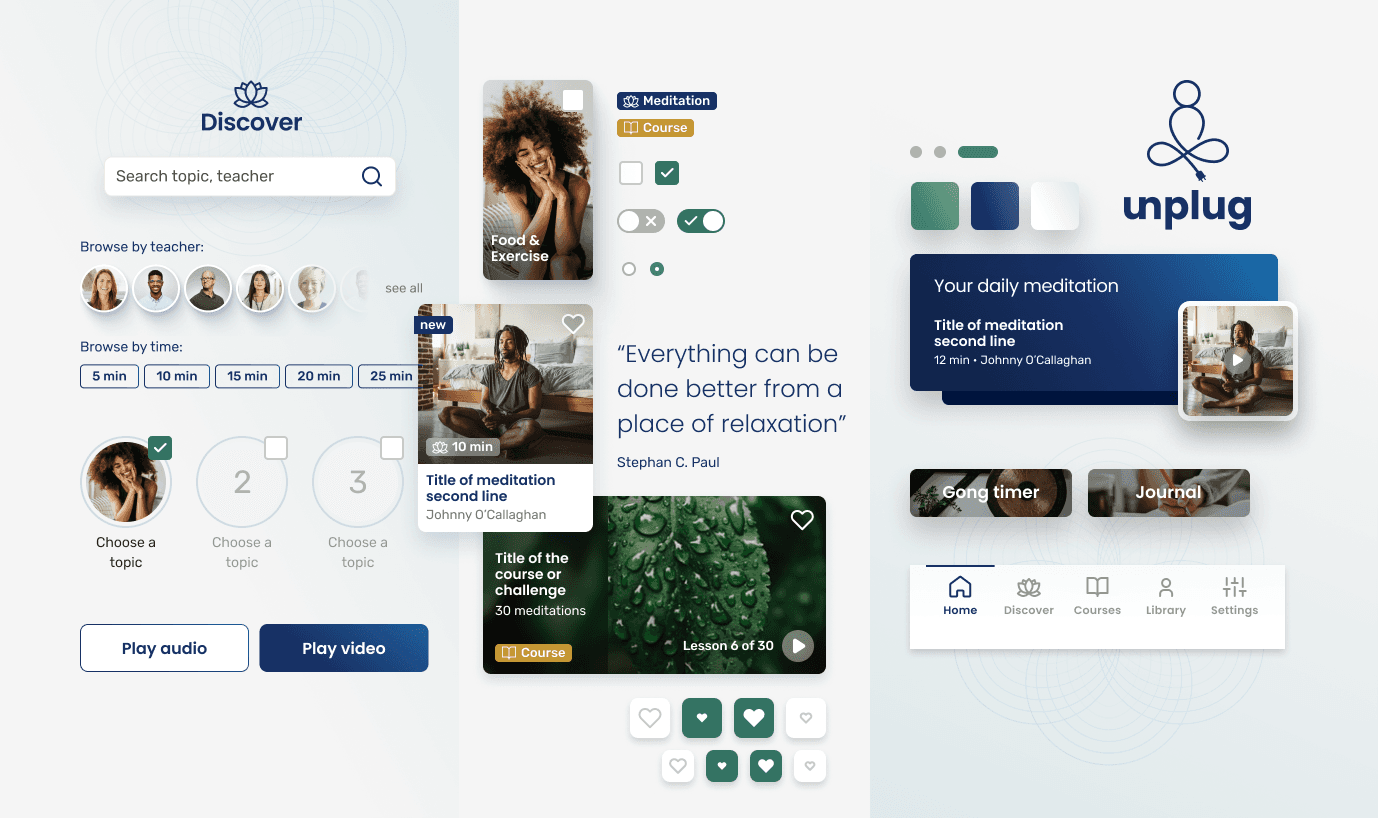
05
Foundations & components
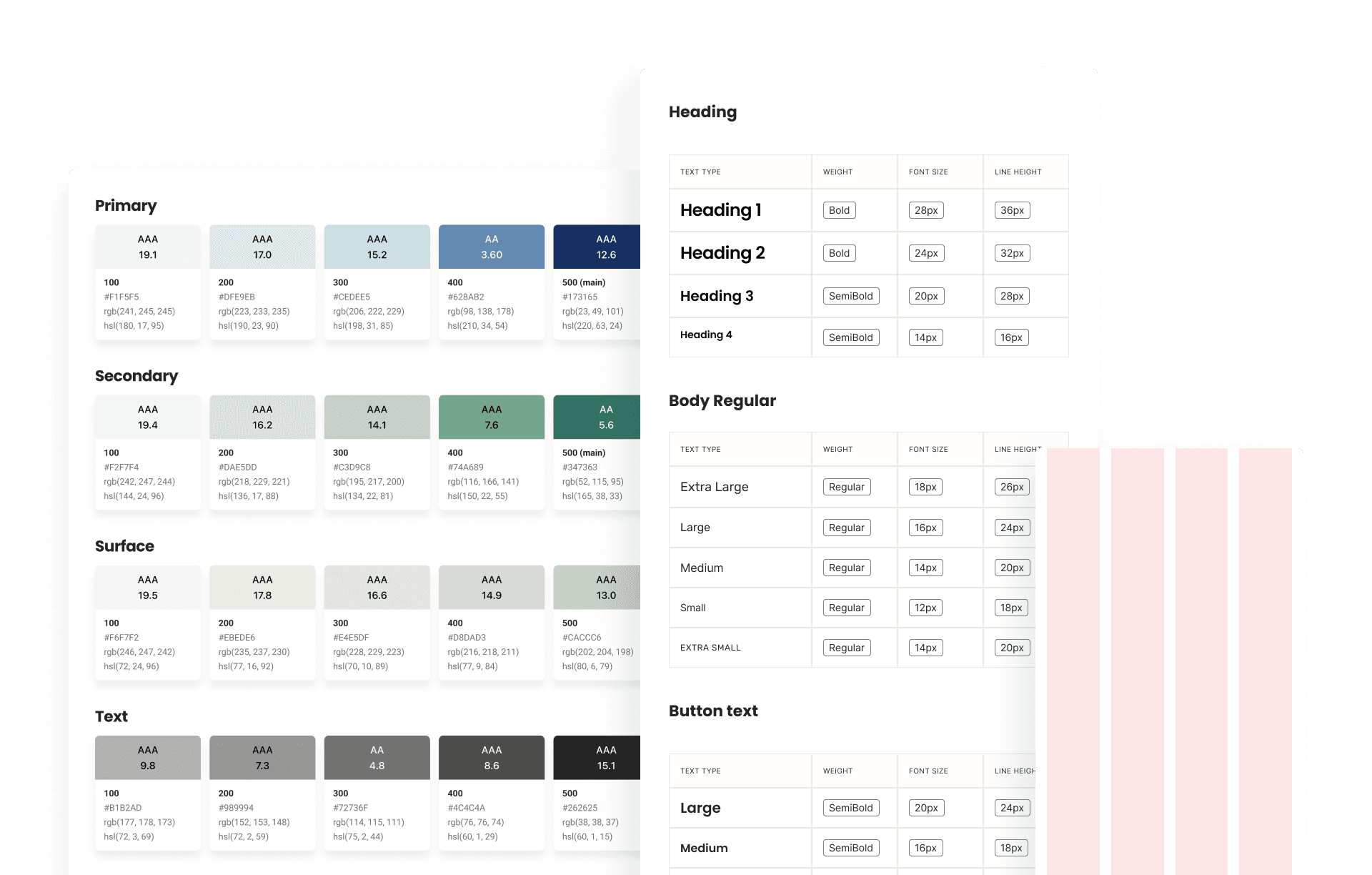
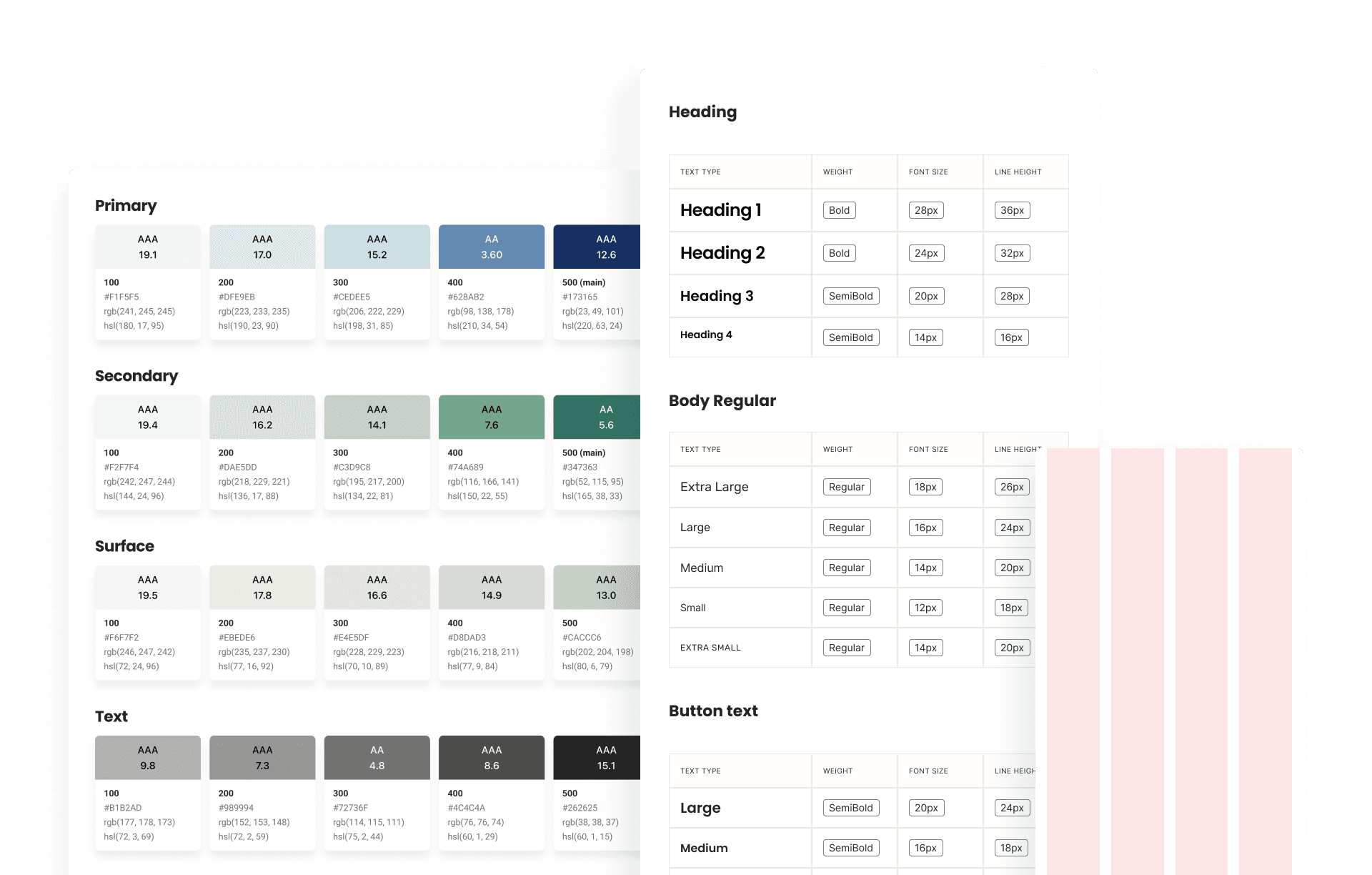
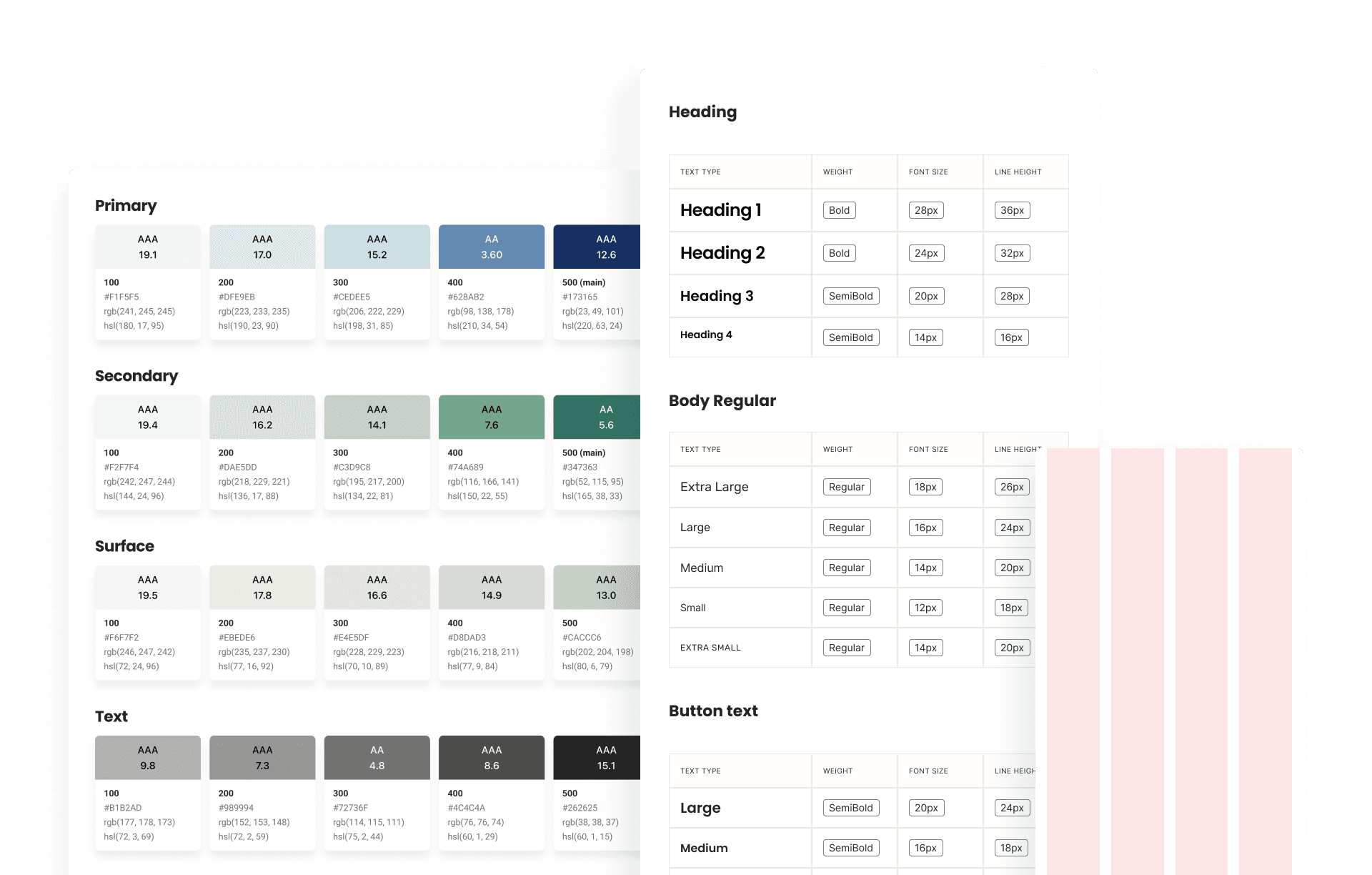
We started the visual design process by establishing the foundations for the design. This included creating a grid and typography system, as well as a color palette that evokes a sense of calm, aligns with the brand, but with a warmer touch and meets accessibility standards.
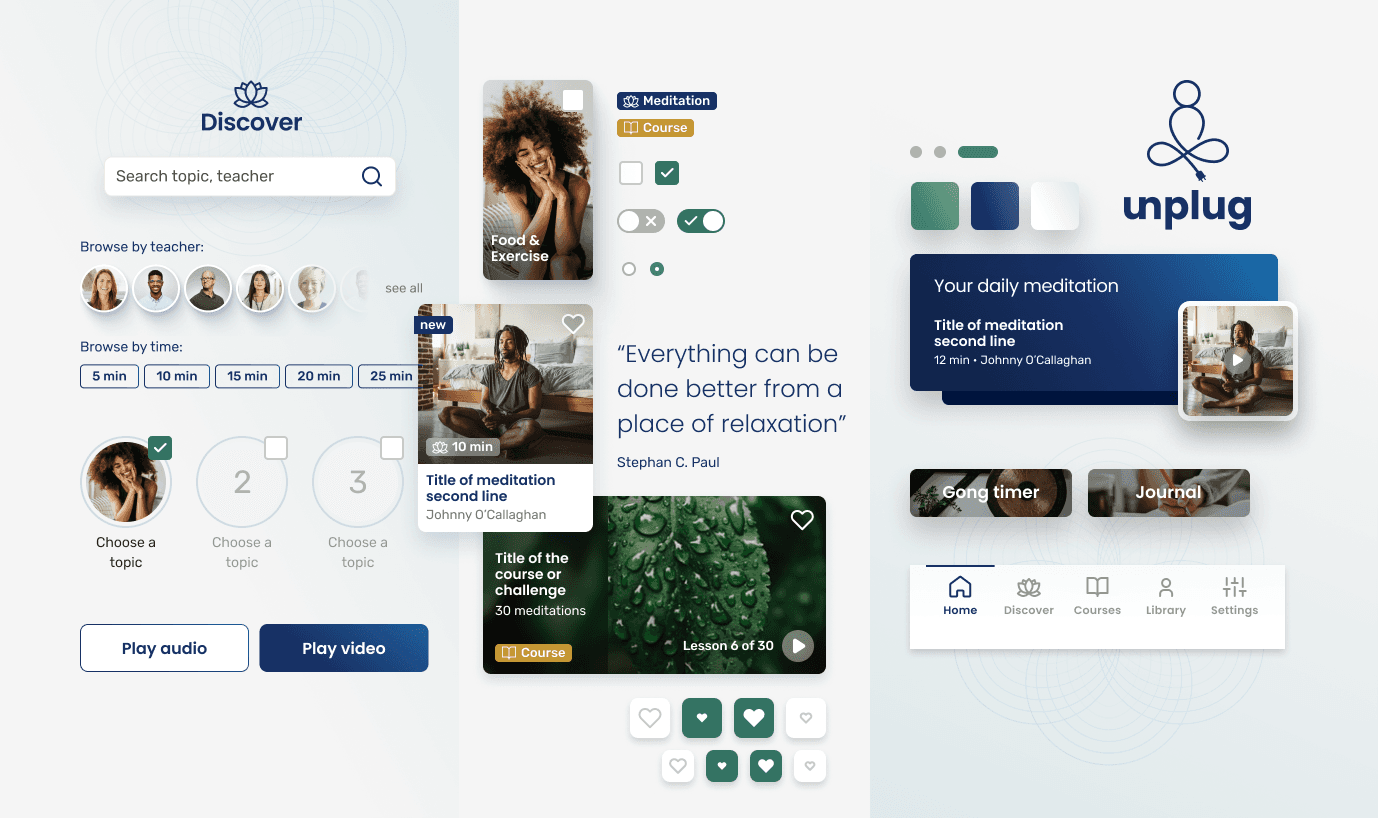
With the structure of the screens set, I began experimenting with different design options for the various cards that we required. Once we had a solid design for the components, I began developing them into a set of reusable components that could be easily integrated into the interface.
05
Foundations & components
We started the visual design process by establishing the foundations for the design. This included creating a grid and typography system, as well as a color palette that evokes a sense of calm, aligns with the brand, but with a warmer touch and meets accessibility standards.
With the structure of the screens set, I began experimenting with different design options for the various cards that we required. Once we had a solid design for the components, I began developing them into a set of reusable components that could be easily integrated into the interface.
05
Foundations & components
We started the visual design process by establishing the foundations for the design. This included creating a grid and typography system, as well as a color palette that evokes a sense of calm, aligns with the brand, but with a warmer touch and meets accessibility standards.
With the structure of the screens set, I began experimenting with different design options for the various cards that we required. Once we had a solid design for the components, I began developing them into a set of reusable components that could be easily integrated into the interface.






06
Final designs
Below a quick overview of the current product and the redesign.
Updated color palette and on brand visual style
Personalised homepage with meaningful sections
Subcategories for meditations to help navigation
Visual differentiation between courses and meditations
Labels to highlight new content
Elevated photographic direction
06
Final designs
Below a quick overview of the current product and the redesign.
Updated color palette and on brand visual style
Personalised homepage with meaningful sections
Subcategories for meditations to help navigation
Visual differentiation between courses and meditations
Labels to highlight new content
Elevated photographic direction
06
Final designs
Below a quick overview of the current product and the redesign.
Updated color palette and on brand visual style
Personalised homepage with meaningful sections
Subcategories for meditations to help navigation
Visual differentiation between courses and meditations
Labels to highlight new content
Elevated photographic direction



Before & after
Prototype